Badge Facebook dikenal juga dengan nama lencana profil facebook. Merupakan fitur facebook yang memungkinkan pengguna mengintegrasikan halaman profil facebooknya ke blog yang ia kelola. Bermanfaat bagi blogger untuk meningkatkan brand personal dirinya melalui badge facebook yang ia pasang di salah satu sidebar atau halaman statis blog. Lagi pula facebook merupakan salah satu sosial media yang marak dikunjungi. Hasil survey menunjukkan Indonesia menduduki peringkat kedua di dunia dalam hal akses Facebook. Jadi jangan sia-siakan kesempatan ini. Yuk mari kita sebagai blogger memanfaatkan sosial media untuk kepentingan blog dan personal branding.
Cara membuat badge facebook
- Login ke akun facebook anda
-
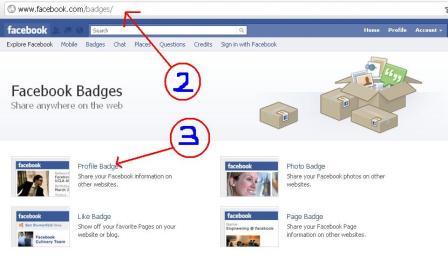
Silahkan ke link di bawah ini
-
Pilih “profil badge”

cara membuat badge profil facebook -
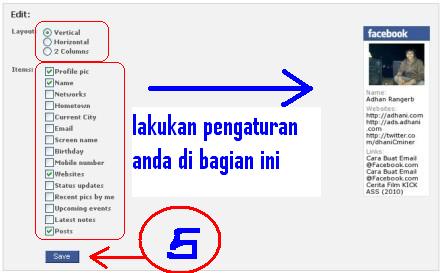
Pilih “edit this page”Di bagian ini anda bisa memilih bentuk vertikal atau horisontal atau dua kolom yang bisa anda lihat contohnya di halaman about me adhani blog, anda juga dapat menambahkan item seperti nama, tanggal lahir, nama website jika punya, lalu memilih format yaitu menaruh foto atau tidak di profile/badge facebook anda.

cara membuat dan mengambil lencana profil facebook

cara setting badge lencana facebook -
Jangan lupa untuk klik save
-
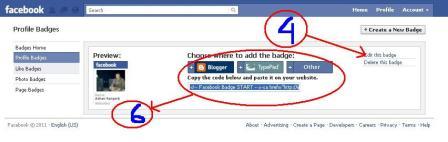
Untuk mengambil kode badge / lencana profil facebook anda klik “Blogspot” untuk blog berplatform blogspot atau pilih “other” untuk pengguna wordpress.
- Copy/paste dan simpan di notepad (hanya untuk memudahkan)
Cara memasang badge facebook di blog wordpress atau Blogspot
Anda bisa memasang di sidebar blog dengan menggunakan “widget text”
wordpress atau menggunakan “add to gadget” di blogspot atau memasangnya
di halaman tentang saya atau about me seperti yang ada di halaman statis
about me adhani blogUntuk memasang di widget wordpress caranya sebagai berikut
- Silahkan masuk ke dashboard WordPress Anda
- Kemudian klik “Appereance” pilih ” Widget “
- Pilih widget “Text”
- Kemudian copy-paste kode Facebook tadi kedalam widget text tersebut
- Simpan dan Selesai
- Silahkan masuk ke dashboard wordpress anda
- pilih “pages/halaman” kemudian klik “add new/ buat baru”
- Beri judul halaman statis wordpress anda, bisa about me atau tentang saya
- Sorot isi postingan terlebih dahulu ke arah “HTML” kemudian pastekan kode badge / lencana facebook anda disitu
- Kemudian sorot lagi ke posisi “visual” kemudian ketikkan isi postingan seperti biasa
- Jangan lupa jika sudah selesai klik update/publish.
Tambahan tips
Agar tampilan badge facebook di
halaman statis lebih menarik, tambahkan sedikit sentuhan kode HTML di
bawah ini untuk membuatnya berada di posisi tepat sebelah kiri artikel
(left text wrapping position).
style=”float: left; border: 0px; margin: 0 10px 10px 0;”
letakkan kode html di atas tepat di
samping kode pemanggil gambar badge / lencana profil facebook. Kode HTML
pemanggil gambar berawalan “<img src…..”
contoh :
<img
src=”http://badge.facebook.com/badge/1511328027.817.1925713938.png”
width=”360″ height=”208″ style=”border: 0px;” /></a><!–
Facebook Badge END –>
Setelah ditambahkan kode di atas menjadi
<img style=”float: left; border: 0px;
margin: 0 10px 10px 0;”
src=”http://badge.facebook.com/badge/1511328027.817.1925713938.png”
alt=”" width=”120″ height=”306″ />
NB: float:left bisa anda ganti dengan float:right (untuk posisi right text wrapping)
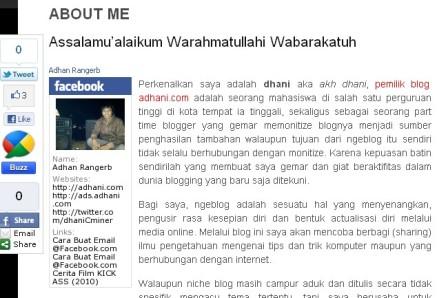
Maka hasilnya bisa anda lihat seperti gambar di bawah ini
contoh badge profil facebook di halaman statis blog
Semoga tutorial cara membuat badge facebook berguna buat anda






